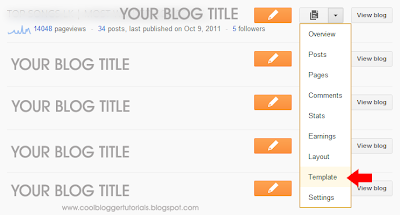
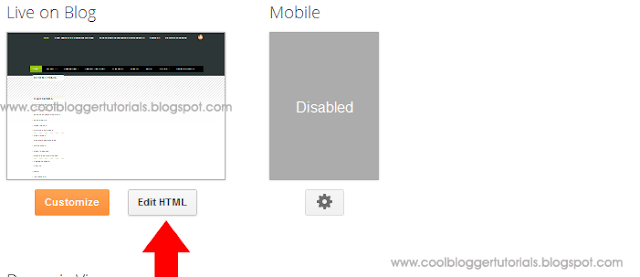
1.Log in to your Blogger dashboard > Select Your Blog > Template > Edit HTML
2.Click on "Expand Widget Templates"
3.Scroll down and Find this:
4.Now change width and height as your choice.
5.save your template....

Get the latest Blogger Tutorials, Blogging and Making Money, Blogger Hacks, Blogger Tutorials, Change Template
| How To Change Height and Width of Blogger Comment Box | 0 |

| How To Remove Facebook’s Photo Viewer Theatre | 0 |

| How to disable facebook timeline | 0 |

| Ganganam Style Chat code for Facebook | 1 |
[[490550790968952]] [[490550800968951]] [[490550807635617]] [[490550820968949]] [[490550837635614]] [[490550847635613]] [[490550857635612]] [[490550867635611]] [[490550877635610]] [[490550884302276]] [[490550894302275]] [[490550900968941]] [[490550914302273]] [[490550924302272]] [[490550937635604]] [[490550947635603]] [[490550954302269]] [[490550967635601]]

| How To Add "Add This" Gadget to Blogger | 0 |
<!-- AddThis Button Start CoolBloggerTutorials --> <div class='addthis_toolbox addthis_default_style '> <a class='addthis_button_facebook_like' fb:like:layout='button_count'/> <a class='addthis_button_tweet'/> <a class='addthis_button_pinterest_pinit'/> <a class='addthis_button_google_plusone' g:plusone:size='medium'/> <a class='addthis_button_facebook_like' fb:like:action='recommend' fb:like:layout='button_count'/> <a class='addthis_counter addthis_pill_style'/> </div> <script type='text/javascript'>var addthis_config = {"data_track_addressbar":true};</script> <script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4f83f0922b633c1f' type='text/javascript'/> <!-- AddThis Button End CoolBloggerTutorials -->

| Add New Back to Top Button for Blogger | 1 |
<!--Back to top Start CoolbloggerTutorials.com--> <a href='#' style='position: fixed; bottom:5px;left:5px;' title='Back to Top'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic1gUqPKZWThp3UJHuOcIcbnwPELNUfSffOkwFWC9LXYBxHNK4edj_7RYj1M7FZ2IzCwX1l4_kBNlb4mq96yrGOL1AWSVuT8Ev219ciTJOTCM_s_JjMga4Nm9ikjtHFKNXcqEHl0LdZwsG/s1600/Arrow+up+-+TemplatesDoctor+(8).png' style='border: none;'/></a> <!--Back to top End CoolbloggerTutorials.com-->

| How to install a Blogger template on new blogger interface | 0 |


| How to edit Blogger template on new blogger interface | 0 |





| Add Back to Top Button for Blogger | 1 |
<a href='#' style='position: fixed; bottom:5px;left:5px;' title='Back to Top'>
<img src='http://a.dryicons.com/images/icon_sets/coquette_part_5_icons_set/png/64x64/blue_arrow_up.png' style='border: none;'/></a>


| HTML Iframes | How to Add Iframes | 0 |

| Add a Meta tag in to your HTML | Bloger | 0 |
<meta name="description" content="Description of your blog"/>
<meta name="keywords" content="Keywords related to your blog"/>


